Web design has undergone major changes over the years. From static HTML pages to dynamic websites, innovation has been ongoing. 🌄
🗝️ Key Concepts
Figma has gained widespread popularity among companies.
The reasons include:
💸 Free to Use
🌐 Browser-Based
🌦️ Cloud-Based Platform
🤖 AI Integrations
⚡ Real-Time Collaboration
This means developers can easily get the full design files without any hassle. Thanks to its cloud-based platform, the constant hassle of file sharing and version control has become a thing of the past.
In short, Figma lets developers and designers team up in real-time, now with AI features too.
🙎♂️This article is here to help developers who might not know much about design tools or everything they need to know about using Figma.
Given that many developers may not have extensive experience with design tools, we'll cover all the essentials you need to confidently use Figma. This includes understanding its basic functions and learning how to extract information from designs sent by designers.
👨💻Developer Handoff
Before we get into Figma tutorial, lets understand the hype around Figma and why you suddenly find yourself needing to learn how design tools work as a developer.
It’s helpful to look back on the developer handoff process before Figma was around as it has changed significantly.🎭
🧬The Revolution of Design Collaboration:
Design teams used to send an email to the development team with dozens of attachments containing static images of the design, exported assets, and even word documents with the page copy.
🚫Developers usually didn’t have access to the full design files as licenses for design software were expensive and not strictly necessary.
Communication and feedback were scattered across email, project management tools, and meeting notes. Everyone was struggling with keeping track of changes to the design; every time the design was updated, it needed to be sent to everyone involved.🦥
As design tools modernized, this process got more streamlined.
Designers would often use separate tools like Zeplin or Invision to handoff the designs to developers.🚮
Developers now had better access to the designs and had more tools available to extract information about typography, colors, and measurements.
Although it was easier to find the latest version of a design for everyone, designers needed to work in separate tools and keep them in sync.🔁
A big improvement but still not perfect.🙅♂️
🤨Then why Figma?
Figma is a design tool that has rapidly gained popularity and shakes up the design handoff process once again.
Figma is browser-based so everyone can use it regardless of their operating system and without installing anything.🧘♂️
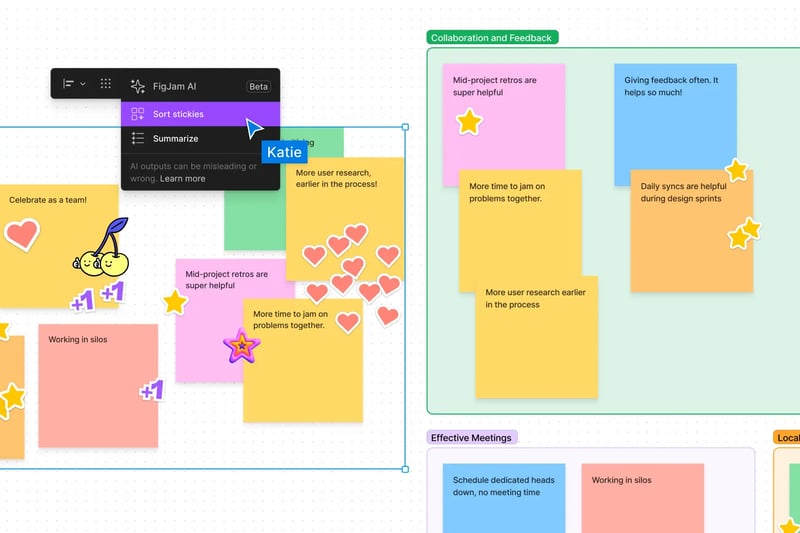
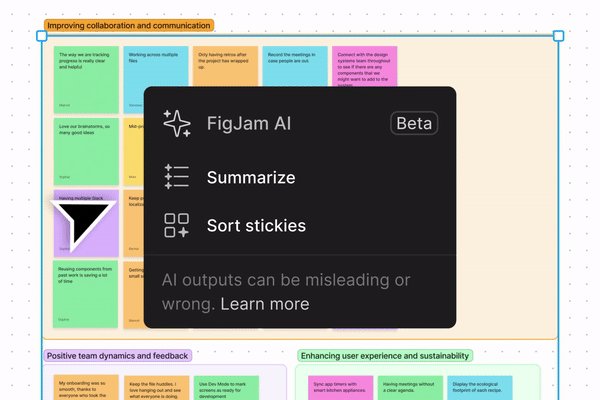
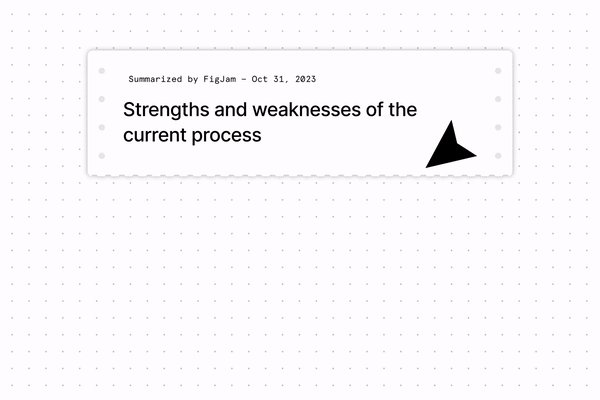
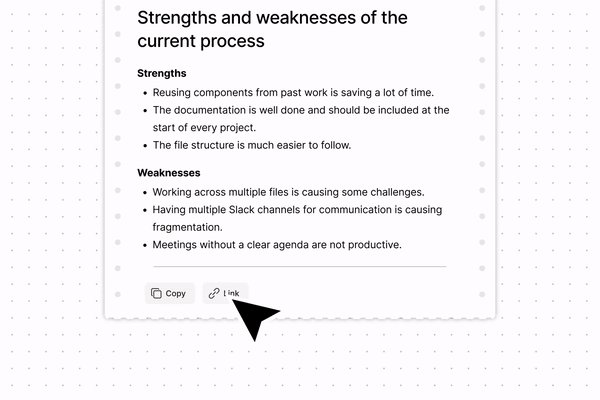
Figma's dedication to innovation is evident in FigJam AI, which integrates generative AI features. These features simplify collaboration, content creation, and organization.
Overall, Figma's integration of AI underscores its commitment to improving collaboration and creativity.🌴
Now, let me introduce you Figma's two powerful tools, FigJam & FigJam AI (recently released) first, and then you'll learn how to use Figma in the best way possible as a developer.
🥂FigJam
FigJam, introduced in 2021, is a whiteboarding tool born out of Figma. It allows brainstorming and idea generation within the Figma platform.
GIF

"FigJam empowers teams to build better products, together. Define ideas, align on decisions, and move work forward—all in one place."
— Figma Team
Using a straightforward prompt in FigJam, you can generate meeting templates, visualize timelines, and perform additional tasks with ease. You can refine the details gradually to achieve precisely what you require within seconds.
🤖🦾FigJam AI
If you need a quick design for a presentation or website, FigJam AI has ready-made templates. And it works smoothly with Figma, your favorite design platform. Just tell it what you want, draw a little, and boom – your idea comes alive!
It also gives you tips to make your designs look great, and it does boring tasks for you.
FigJam AI is available in open beta starting November 7th, 2023 and is “currently free” for all customer tiers. You can give FigJam AI a try until the free tiers end.
🌴The majority (90% or more) of UI designers use Figma (Figjam, Figjam AI included) to create web and mobile app blueprints. Given this tendency, developers need to familiarize themselves with Figma to work with UI/UX designers.
Let's jump into comprehensive Figma tutorial for developers. If you want to follow along with this article (or just play around with Figma),
we will be using this file to explain everything in this tutorial:
👉📩 Figma startup landing page dark (download)
🥷Figma for Developers (everything you need to know)
A Quick Note on Shortcuts:🧑🍼
It's important to note that most shortcuts in Figma are designed to work on both Windows and Mac systems. For example, the Ctrl key on Windows corresponds to the Cmd key on Mac, and Alt is used interchangeably with Option/Alt on Mac.
For instance, the shortcut Ctrl/Cmd + Alt + C translates to Ctrl + Alt + C on Windows and Cmd + Alt/Option + C on Mac.
🦴The Basics of Figma:
When you're added as a collaborator on a Figma design, you have the option to open it in your web browser or download the desktop app, which is available for both Windows and macOS.
It's worth noting that the desktop app is not a native application but rather a cross-platform electron app, similar to Slack and Visual Studio Code. Despite this distinction, the functionality of both the browser and desktop versions is largely identical.
However, the desktop app offers built-in support for using local fonts, while the browser version requires installing the Figma Font Helper for the same functionality.
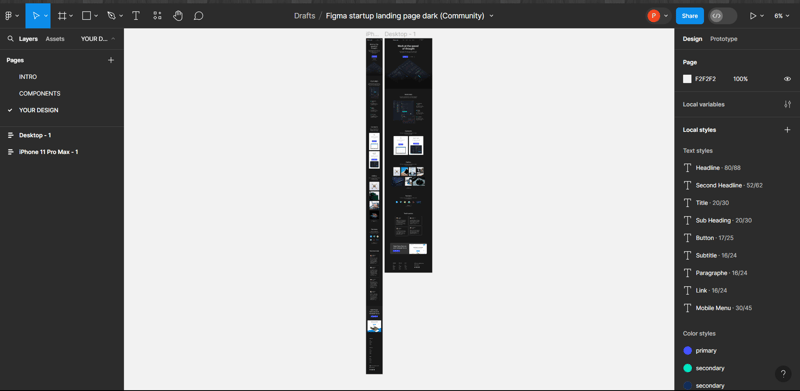
💇 Now, lets talk about Figma interface.
Figma's interface is divided into three main sections.
🛝Canvas: In the center of the interface, you'll find a spacious canvas where all your designs reside.
🔳Sidebar: Located on the left side, the sidebar houses layers, assets, and pages of your file, keeping your design elements organized.
🔦Right Toolbar: The right toolbar offers detailed information about elements within your design, aiding in precise editing.
🪭Each file in Figma can contain multiple pages, each with its own canvas. Designers often utilize pages to categorize different aspects of the design, such as color schemes, typography, and icons.
When you start working on a new file, take a moment to familiarize yourself with the different pages within the file.
If the designer has organized elements into separate pages, like colors and typography, it can greatly streamline your workflow.
🍖Navigating Figma:
Before we get to the good stuff, it’s important that you can quickly navigate around in Figma so you can work more efficiently.
When you open a file you’ll start on the largest zoom level that fits all the frames in the visible area.
📚Here's a quick guide.
Zooming In and Out:
To zoom in or out, hold
Cmd ⌘and scroll up/down, or use the+and-keys.For horizontal scrolling on the canvas, hold the spacebar and drag with your mouse.
Quick Zoom:
Select a frame or element and press
Shift + 2to zoom in quickly.Press
Shift + 1to return to the default view where all elements fit in the canvas.
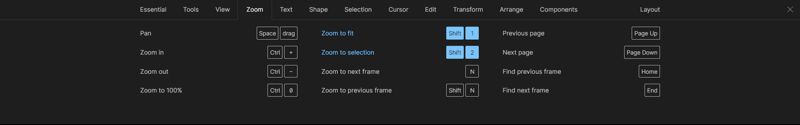
Shortcut Reminder:
If you forget any shortcuts, press
Cmd + Shift + ?to view all available shortcuts.🫗Used shortcuts are highlighted in blue for easy tracking.
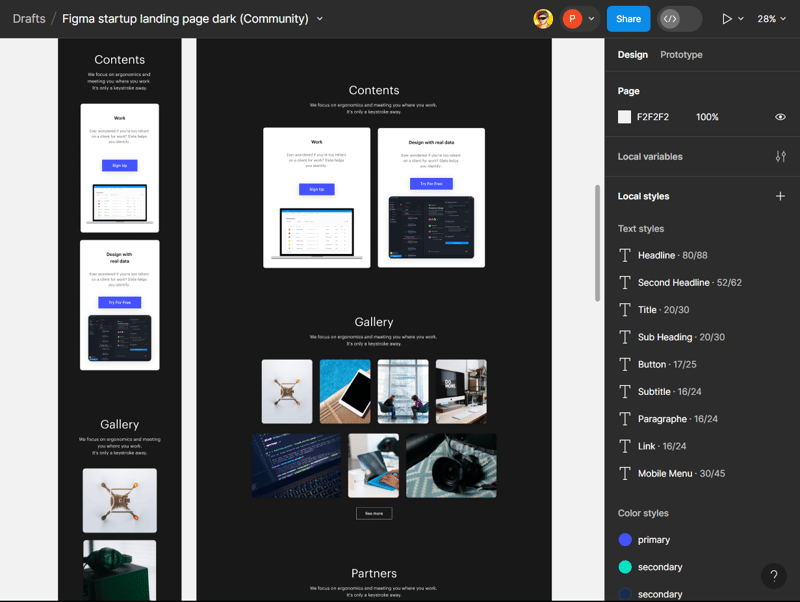
📐Project Styles:
When starting a new project, setting up project styles is a helpful first step. Here's how to do it:
Project styles are displayed in the right sidebar.
Click on the sidebar to view typography, colors, grids, and other styles used in the design.
📝Project styles will only display when no element is selected.
Click anywhere in the canvas or press Esc to cancel selection and view project styles.
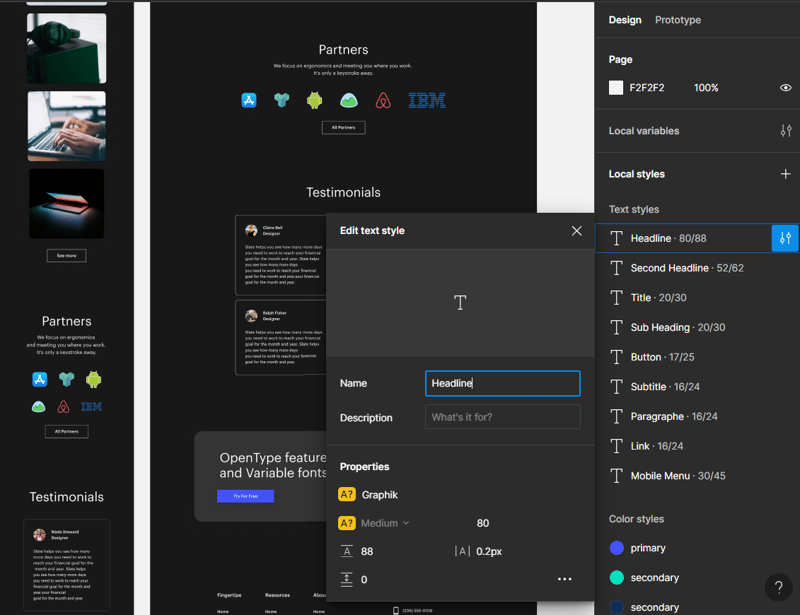
🫛 Editing Styles:
Click the edit icon next to a style element to view and edit its information.
Use this information to set up your layout, variables, and fonts in CSS.
🪤Selecting Elements:
Getting to grips with selecting elements is fundamental to understanding and deconstructing designs in Figma.
Here's your guide to mastering element selection and gathering essential information:🔦
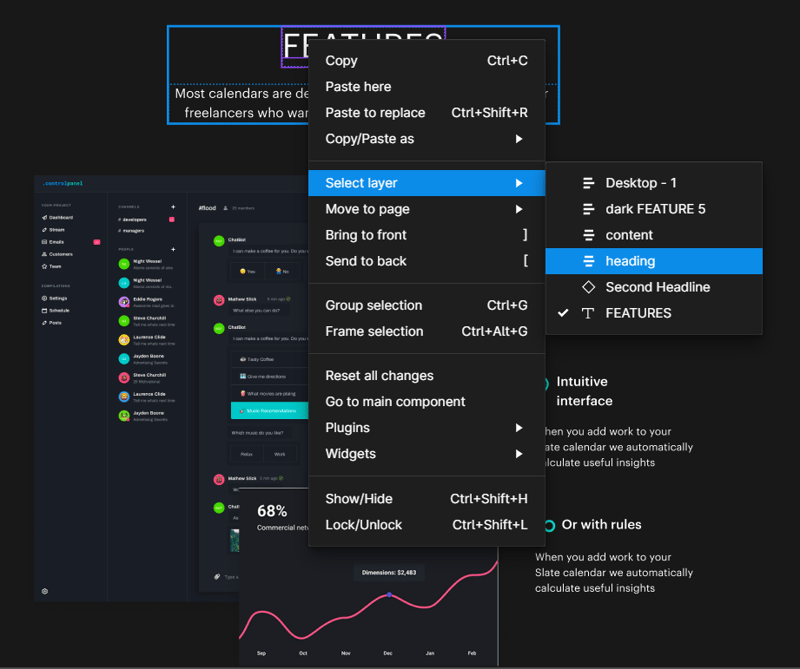
🪻Layer Selection:
Selecting a layer isn’t as simple as clicking on an element as most designs have multiple levels of nesting for elements.🚧
Clicking on an element only selects the top-level layer.
To select a specific layer within nested elements, hold Command
⌘orCtrlwhile clicking or right-click to access a menu of nested layers.
- Double-clicking an element drills down one nesting level lower each time, aiding precise selection.
🙎♂️There are many more ways to select and navigate layers, this article just covers the basics that are used 80% of the time.
Figma’s documentation teaches more ways to select and navigate layers.
👨💻Dev Mode:
Dev Mode introduced in June, 2023 which helps you navigate design files and turn designs into code seamlessly. It ensures designers and developers are aligned, preventing crucial details from getting lost during handoffs.
"We built Dev Mode to make product development more efficient, from idea to code" - Figma
Developers use Dev Mode to:
Check designs closely and generate different code languages.
Make sure they’re using the newest specs by comparing frame versions.
Quickly check designs ready for development with notes and markings.
Make work easier with tools like JIRA, Storybook, and GitHub.
View all component variations without changing the file.
Connect designs to tickets, docs, and code pieces.
Look at designs and write code together using Figma for VS Code extension.
🚧 Dev Mode is out of beta
Starting January 31, Dev Mode will require a paid seat to access.
Learn about what it means for Dev Mode to leave beta →
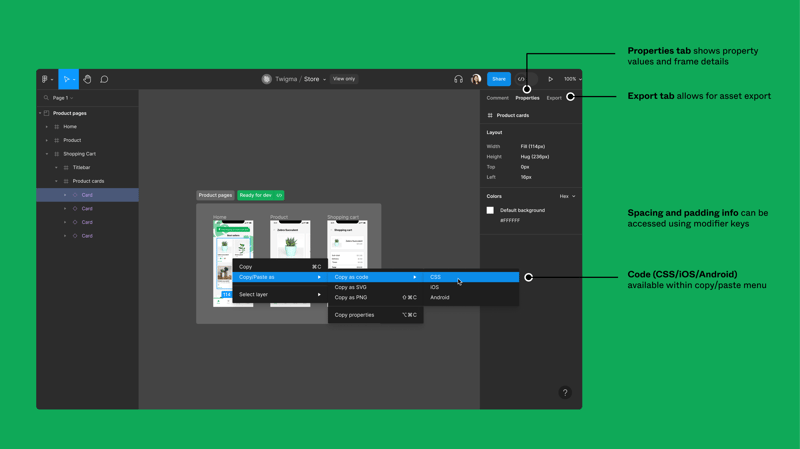
🤽♂️Accessing CSS Information:
After the Dev Mode beta ends, users without a Full or Dev Mode seat can still access design information via the Properties tab. This tab is exclusively visible to users with view-only access to the file.
For users with editing privileges, they can choose to either utilize Dev Mode or inspect the design through the Design panel.
🎏Note that the CSS is auto-generated and serves as a guide rather than a direct copy-paste solution.
You can find additional information about Dev Mode on the official Figma website →
📐⚖️Measuring Dimensions:
Accurately measuring distances between elements is essential for layout and alignment. Here's how:
Hold
Altand hover your mouse over an element to measure the distance to another element.Figma displays the distance in pixels with a red line indicator.
If you want to measure the distance to a specific child element in another group or frame, you can hold the
Cmd ⌘orctrlkey just like you would when selecting an element to deep select it.
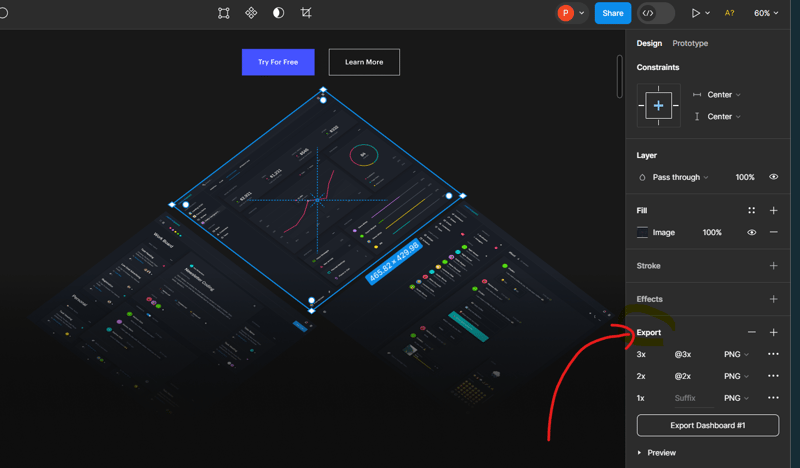
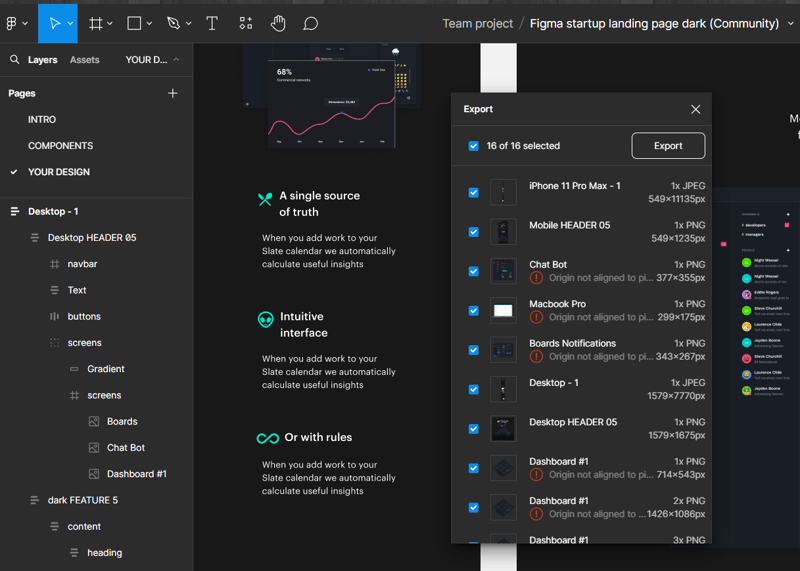
📤Exporting Assets:
In the past, designers would often be responsible for exporting all assets as most developers didn’t have design software installed on their system.
In Figma, you now have full access to the designs and can export everything yourself.
🙎♂️Here's how to do it:
Select the element you want to export and click the plus icon next to the Export heading in the right sidebar.
Customize export settings such as file type and name suffix.
🪁Exporting All Assets:
You can export individual assets or all exportable assets at once.
- Navigate to the main menu and click Export.. under the File menu, or use the keyboard shortcut
Shift + Cmd + E(MacOS) orShift + Ctrl + E(Windows).
Figma provides a list of exportable items for inspection and adjustment before final export.
📂If you have numerous exportable assets within a single file, you can use a slash "/" in the layer name to mark it as a group of assets. Figma will then automatically generate a folder for that group and export the assets within that group to the respective subfolder.
🎴User Flow and Animations:
GIF

Figma also supports a variety of animations for transition between states or pages, for opening modals or menus, for dragging and swiping actions on mobile, creating stunning liquid (gooey) animation and much more.
You can preview these animations by clicking the play icon in the top right to open Presentation view.
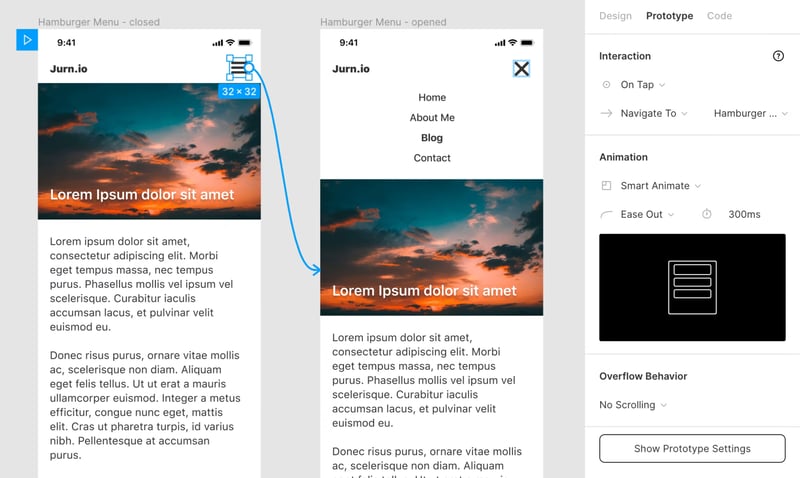
⛹️♂️To play around with animations in Figma, here is what to do:
▶️Enter Presentation View: Click the play icon located in the top right corner to enter Presentation view and preview animations.
🩺Access Animation Details: In the right sidebar, navigate to the Prototype tab to access detailed information about each animation.
🔍Understand Animation Components: Pay attention to the trigger, action, and transition components of each animation for precise replication.
For example, consider a simple animation that opens a hamburger menu. When you tap on the hamburger icon, it triggers a transition to a screen where the mobile menu is open.
This transition is seamless due to a feature called Smart Animate in Figma.
Smart Animate gradually transforms the menu's appearance over a duration of 300 milliseconds, creating a smooth animation effect.
However, unlike other design elements, you won't find details about this animation in the Code tab.
To learn more about animaiton..🏑Here is a Basics Animation Guide by Figma:
GIF

📞Communication
In Figma, clear communication is just a click away, if you'd like to ask someone on the projects for clarifications. Here's how to use comments effectively:
Click on the chat bubble icon in the top toolbar or press the C key to switch to the Comment tool.
Select any element in your design and start typing your comment or question.
- Use the
@symbol followed by a team member's name to ensure they receive a notification about your comment.
After resolving the issue, mark the comment as resolved to streamline communication.
🚧Remember, every comment is visible to all individuals who have access to the design, as there are no private comments or chats. Once an issue has been resolved, it can be marked accordingly and comment will gray out.
👏Conclusion
Throughout our journey with Figma, you've gained the skills to efficiently navigate and extract essential information from any Figma design file. From understanding typography and color choices to measuring margins, padding, and element positions, you're equipped to handle various tasks.
Additionally, you've learned how to export assets and collaborate effectively with team members.
For further study of your Figma skills, Figma’s documentation serves as an invaluable resource.
If you've ever wondered about the future of frontend development and why AI design tools like Figma & FigJam AI will be dominating the low-code/no-code market, this article is a must read ➡️ The future of frontend development.
Stay tuned for more valuable content, and if you find it helpful, feel free to follow my Twitter account.
Thank you.